一、控制台输入代码
(一)完整代码
(function () {
/**
* 还原所有修改
*/
window.onload = function () {
function fixChanges() {
// 修复选中限制
const styleTag = document.createElement('style');
styleTag.innerHTML = '*, #app {margin: 0;padding: 0;user-select: auto !important;}';
document.head.appendChild(styleTag);
// 修复按键限制
['onkeyup', 'onkeydown', 'onkeypress', 'onmousedown', 'onselectstart', 'oncontextmenu'].forEach(event => {
window[event] = null;
document[event] = null;
});
// 清空计时器
window.clearInterval(fixChangesInterval);
}
const fixChangesInterval = window.setInterval(fixChanges, window.Math.ceil(Math.random() * 128));
};
})();(二)使用方法
打开开发中工具,在控制台中复制:
function fixChanges() {
// 修复选中限制
const styleTag = document.createElement('style');
styleTag.innerHTML = '*, #app {margin: 0;padding: 0;user-select: auto !important;}';
document.head.appendChild(styleTag);
// 修复按键限制
['onkeyup', 'onkeydown', 'onkeypress', 'onmousedown', 'onselectstart', 'oncontextmenu'].forEach(event => {
window[event] = null;
document[event] = null;
});
// 清空计时器
window.clearInterval(fixChangesInterval);
}
const fixChangesInterval = window.setInterval(fixChanges, window.Math.ceil(Math.random() * 128));,回车即可。
完整代码提示若注入页面,请在window.onload中执行。
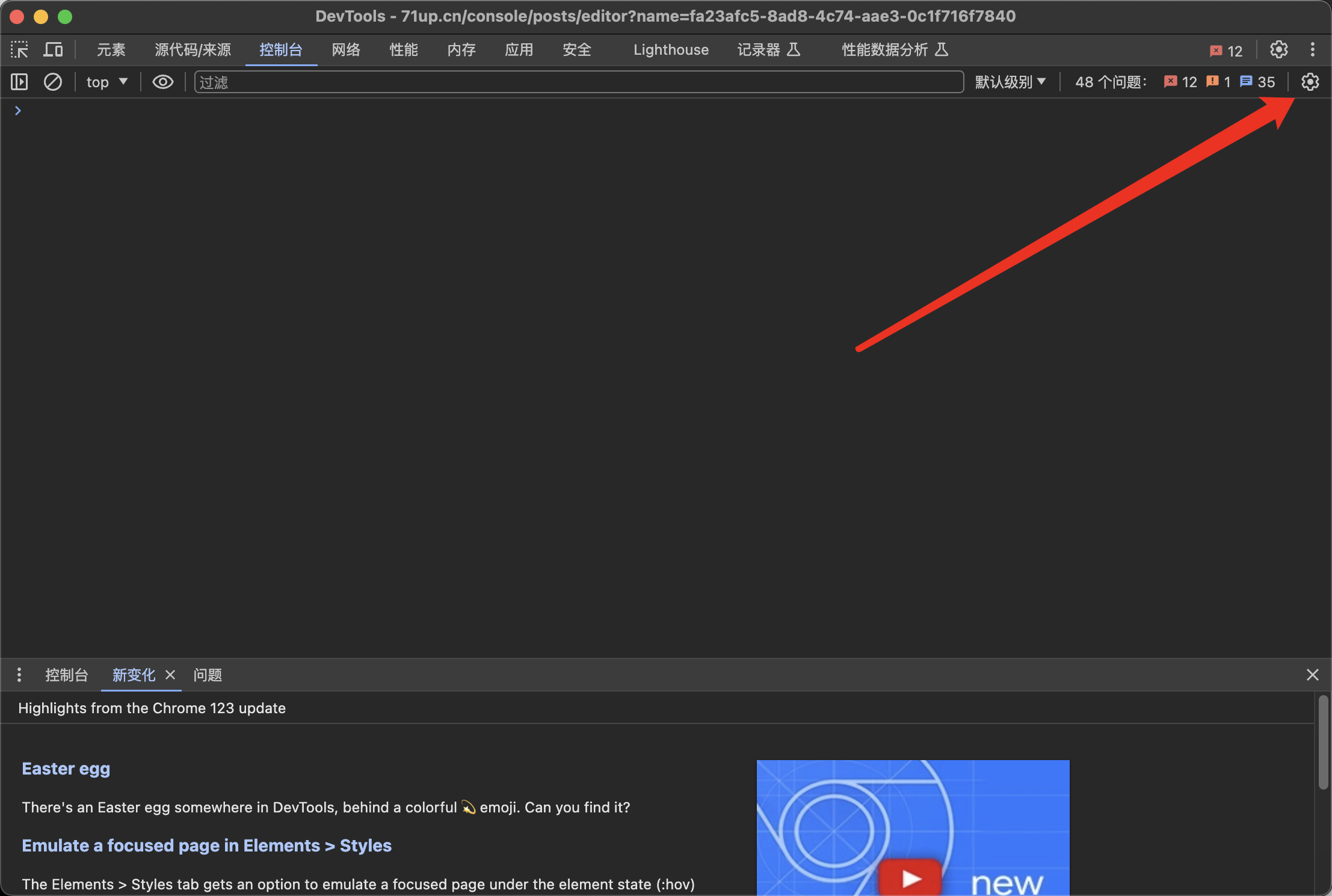
二、停用JS
打开开发中工具,点击右上角设置,勾选停用JavaScript